http://2xup.org/log/2005/06/23-0255
Amazon.co.jpの個別商品ページに常に自分のアソシエイトIDを含む商品リンク用URLが表示される、GreaseMonkey スクリプトです。
今回、こちらを改造して NP_Amazon 0.5.2 用の貼り付けタグを自動表示するようにしてみました。
function() の最後の部分に以下を追加して、Nucleus 用のタグを表示するようにしています。ついでに width の em を25から20や17に修正して表示調整しています。
//2009/10/12 takehana-add-s //Nucleus var textNucleusURL = document.createElement('span'); var colorURL = '#fcf'; textNucleusURL.setAttribute('style', 'font-size: 90%; width: 20em; display: block; padding: 0.8em; margin: 0.2em 0 0 0; background-color: '+colorURL+'; border: 1px solid #39c; -moz-border-radius: 0.5em;'); textNucleusURL.innerHTML = ' Nucleus: <input style=\"width: 17em; font-family: sans-serif;\" value=\"<%Amazon(' + asin + ')%>' + '\" onClick="this.select();" /> '; header.insertBefore(textNucleusURL, header.lastChild.nextSibling); //2009/10/12 takehana-add-e
あと、商品によってはASINコードが取得できなかったので、処理を変えてみました。
//var asin = uri.substr(uri.indexOf('ASIN') + 5, 10); //2009/10/12 takehana-del-s //var asin; //var asinCheck = [ // "//div[@class='tiny']/a", // "//span[@class='tiny']/a", // "//div/a" //]; //for( var i=0; i<asinCheck.length; i++ ){ // asin = getAsin( asinCheck[i] ); // if( asin != false ) break; //} //2009/10/12 takehana-del-e //2009/10/12 takehana-add-s var pos; if ( uri.indexOf('ASIN') > -1 ){ // 書籍・DVD pos = uri.indexOf('ASIN') + 5; } else if ( uri.indexOf('dp') > -1){ // 検索で表示した場合 pos = uri.indexOf('dp') + 3; } else if ( uri.indexOf('product') > -1){ // それ以外の商品 pos = uri.indexOf('product') + 8; } asin = uri.substr(pos, 10); //2009/10/12 takehana-add-e
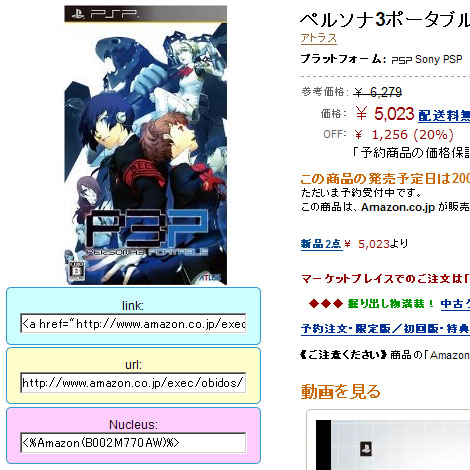
表示イメージはこのような感じです。

左下のピンク色の部分が、今回追加した部分です。ここをコピーして Nucleus の記事内に貼り付けると、自動的に商品情報などが表示されます。
商品イメージの表示例はこのような感じです。
ゲームソフトの場合はこれだけだと機種名が出せないので、手動で以下のような流れで設定しています。
(1)一度 Web で記事を表示。
(2)管理画面ログイン状態の時だけ表示される EDIT アンカーから商品情報ページを表示。
(3)User Data 欄にプラットフォーム名*1をカッコ付きで入力(この場合は「(PSP)」と入力)。
- 注1 : NP_Amazon.phpのソース最下部にある、getTemplateの部分の表示内容を<%media%><%userdata%>と変更しているので、この方法でプラットフォーム名が表示できるようになっています。
コメント