http://wa.otesei.com/item/386
Nucleus3.3対応にともない、IF判定が充実した修正がなされています。コア改造なしにサブカテゴリの判定ができるようになったので、更に便利になったのではないでしょうか。ちなみにダウンロードはフォーラムから、詳しい使い方は Wiki をどうぞ。
個人的に悲願達成できたのが、サブカテゴリ選択時のブラウザのトップに表示されるタイトル部分のところです。ウチのサイトでいえば、PCカテゴリのサブカテゴリであるNucleusを選択した時に、
→C↓C←C↑C カテゴリ:PC(Nucleus)
って表示が簡単にできるようになったのが嬉しいところ。スキンのメインの目次ページ上では下記のように記述して実現しています。
<%if(category)%> <title><%blogsetting(name)%> カテゴリ:<%category(name)%><%if(MultipleCategories, subcategory)%>(<%MultipleCategories(1,name)%>)<%endif%> </title> <%else%> <title><%blogsetting(name)%></title> <%endif%>
なお、最新のファイルだと直ってると思うんですが、少し前にダウンロードした人は下記の修正をしておいた方がいいと思います。
function isValidSubCategory($subcatid) {
//global $blog;
↓
function isValidSubCategory($subcatid) {
//global $blog;
global $manager;
あと個人的に改造した点をメモしておきます。
管理画面でのカテゴリ一覧ですが、その部分がスクロールすると個人的に扱いずらかったので、高さを大幅に増やしてスクロールなしにしました。
//20070503_takehana_com1_add1 // echo '<div style="height: 300px;overflow: auto;"><table><tbody>'; echo '<div style="height: 630px;overflow: auto;"><table><tbody>';
カテゴリの説明のところを数字だけの入力にすると言う前提で、cdesc で並び替えを変えられるように変更。
//20070503_takehana_com1_add1
// $query = 'SELECT catid, cname as name, cdesc FROM '.sql_table('category').' WHERE cblog=' . intval($id);
$query = 'SELECT catid, cname as name, cdesc FROM '.sql_table('category').' WHERE cblog=' . intval($id) . " order by cdesc ";
サブカテゴリを ordid で並び替えるように変更。
//20070503_takehana_com1_add1
// $sql_str = 'SELECT * FROM '.sql_table('plug_multiple_categories_sub').' WHERE catid='.intval($aCategory['catid']).' AND parentid=0 '; //<sato(na)0.5j />
$sql_str = 'SELECT * FROM '.sql_table('plug_multiple_categories_sub').' WHERE catid='.intval($aCategory['catid']).' AND parentid=0 order by ordid '; //<sato(na)0.5j />
管理画面での各項目のところを横幅すくなくするために、タイトルを短く変更。
//20070503_takehana_com1_add1 // echo '<h3>Multiple Categories</h3>'; echo "<fieldset><legend>Sub Categories</legend>";
当サイトはサブカテゴリがかなり多いので、横に並ばせるためにBRタグを除去。
//20070503_takehana_com1_add1 // echo '<label for="npmc_scat'.$aSub['scatid'].'">'.htmlspecialchars($aSub['sname'], ENT_QUOTES).'</label><br />'; //<sato(na)0.5j /> echo '<label for="npmc_scat'.$aSub['scatid'].'">'.htmlspecialchars($aSub['sname'], ENT_QUOTES).'</label>'; //<sato(na)0.5j />
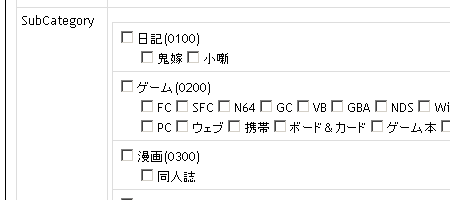
上記4つの改造をした後の管理画面はこんな感じです。

カテゴリ名の後のカッコ内が、カテゴリの説明(わざと数値のみ入力)ですね。あと左側の Multiple Categories が SubCategory になってたり、サブカテゴリが横にずらりと並んでるのが見て取れるかと思います。
カテゴリーの上にマウスカーソルカーソルが来た時に Category と表示させるように変更(二箇所)。
//takehana_20070503_com1_add1 // $mcat_string = '<a href="'.$this->cnvHtmlUrlAttribute($url).'">'.htmlspecialchars($this->_getCatNameFromID($item->catid), ENT_QUOTES).'</a>'; //<sato(na)0.5j /> $mcat_string = '<a title="Category" href="'.$this->cnvHtmlUrlAttribute($url).'">'.htmlspecialchars($this->_getCatNameFromID($item->catid), ENT_QUOTES).'</a>'; //<sato(na)0.5j />
同様にサブカテゴリーの上にマウスカーソルがきたときに SubCategory と表示されるように変更(二箇所)。
//takehana_20070503_com1_add1 // $extra_scat_string[] = '<a href="'.$this->cnvHtmlUrlAttribute($surl).'">'.htmlspecialchars($name, ENT_QUOTES).'</a>'; //<sato(na)0.5j /> $extra_scat_string[] = '<a title="SubCategory" href="'.$this->cnvHtmlUrlAttribute($surl).'">'.htmlspecialchars($name, ENT_QUOTES).'</a>'; //<sato(na)0.5j />
あんまり表面上は分かりにくいところの変更ですが、個人的には使いやすくなってます。これら以外でも IF 関連がまだまだ弄りがいがありそうな部分なので、スキンやテンプレート上などで工夫してみたいところです。
コメント
最近、NuCleusでサイトを作り始めたのですが、この記事がとても参加になりました。感謝です! http://www.dog-japan.net/ NuCleusは自由度が高く、優れものですが、使いこなすまでが大変ですね。
拙記事が他の方の参考になって、何よりです。
Nucleusはカスタマイズしまくれるのが魅力ですが、
最初はどのような手順で何をすればいいか分からないので
みなさん苦労されるかと思うものの、一度カスタマイズが終われば
かなり満足度が高い内容になるのではないかと思います。
業務多忙や出張だったため、コメント返信が遅れて申し訳ありませんでした。